 |
| 悲しい |
私は今までこのエラーメッセージに苦しめられ続けていました。
それもそのはず正しくTwitterカードのスクリプトを導入しているにもかかわらずどの記事も表示されないし対処法を誰も載せていなかったからです。
唯一トップページのみはTwitterカードになるという環境だったため尚更謎だったわけですが、この度原因がわかりついにTwitterカードデビューをすることができたのでやり方を説明したいと思います。
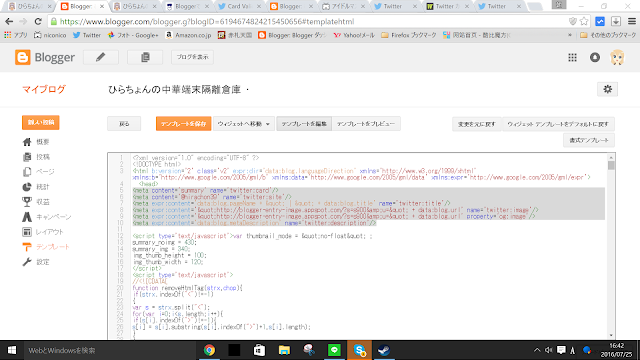
1.TwitterカードのタグをテンプレートのHTML編集から追加する。
<head>の真下に置いてあげてください。
 |
| 色が付いている所がTwitterのタグになっております。 |
<meta content=’summary’ name=’twitter:card’/>
<meta content=’@hirachon39‘ name=’twitter:site’/>
<meta expr:content=’data:blog.pageName + " | " + data:blog.title’ name=’twitter:title’/>
<meta expr:content=’"http://blogger-entry-image.appspot.com/?s=s900&u=" + data:blog.url’ name=’twitter:image’/>
<meta expr:content=’"http://blogger-entry-image.appspot.com/?s=s900&u=" + data:blog.url’ property=’og:image’/>
<meta expr:content=’data:blog.metaDescription’ name=’twitter:description’/>
Twitterタグを作るのが面倒な場合は、上のタグをコピーして使うこともできます。
ただし赤背景のところのところには自分のTwitterIDを入れてください。
2.ブログの説明を追加する
ここが今回の一番のポイントです。
ERROR: Required meta tag missing (twitter:text:description) というのは説明文がないよ。と怒られているわけですね。
そして私がブログのトップページしかカードが表示されなかったのはトップページにしか説明がなく、個々の記事に説明文がなかったからなのです。
ということでブログの説明文を記入していきましょう。
 |
| 設定→検索設定→説明 |
検索向け説明を有効にしますか?をはいにしてブログ全体の説明を記入してください。
これでトップページのTwitterカードが出るようになります。
次に記事毎の説明ですが、記事を書く際に今まで放置していた人も多いのではないでしょうか?
実は記事を書いている横に検索向け説明というのがありますが、その説明が空になっていると説明文がないということでTwitterカードが出てこないのです。
| ここに記事毎に何か入れておく。 |
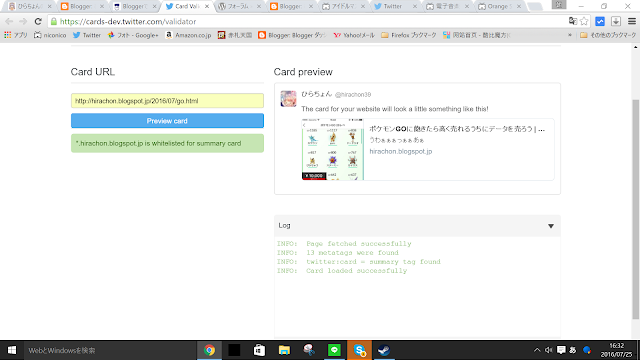
3.テストする
このサイトに自分のブログのURLを載せることで実際にどう見えるのかがテストできます。
 |
| やったぜ。 |
ついに1年間くらい待ちに待っていたTwitterカードを使えるようになりました。
記事毎に説明を追加しなければいけないので100以上ある旧記事には説明を付けませんが、これから先の記事には説明を書いてTwitterカードを使えるようにしていきたいと思います。
